hexo官方提供了很多**插件**方便编写管理文章,以下几个插件是我觉得相对比较好用的插件。
注意:本文均以*NexT*主题 (version: 5.1.4)为基础进行的配置,不同的主题配置不同
Gitment
这个插件主要是用于增加文章的评论的。主要是借助github的issues,文章评论的内容会当成某个仓库issues放在github上。NexT 5.1.4 版本已经集成了这个插件,只需要注册一个OAuth Application,改下主题的相关配置项即可。主要步骤如下
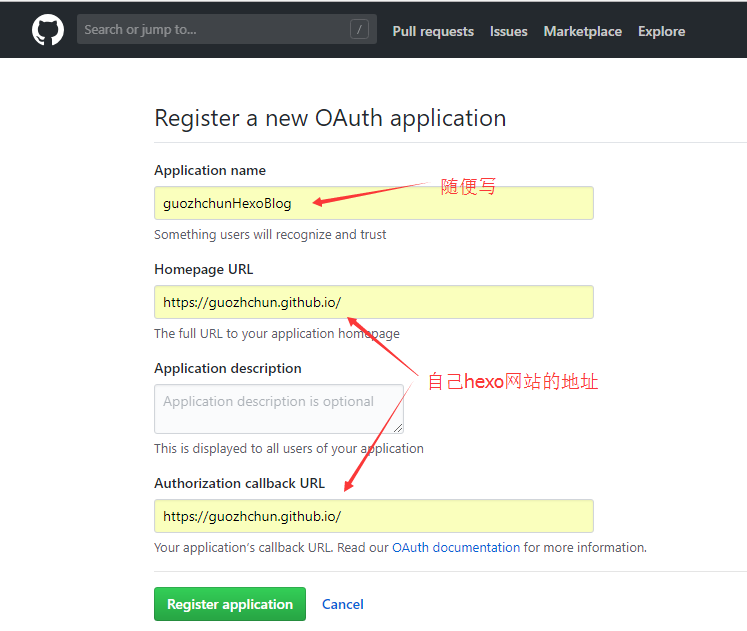
注册OAuth Application
**点击此处**申请一个新的OAuth Application。如下图所示,需要注意的是Authorization callback URL需要填写自己的hexo网站域名。注册成功后会得到一个Client ID 和Client Secret ,这两个值是后面配置${hexoHome}/themes/hexo-theme-next/_config.yml中需要用到的。

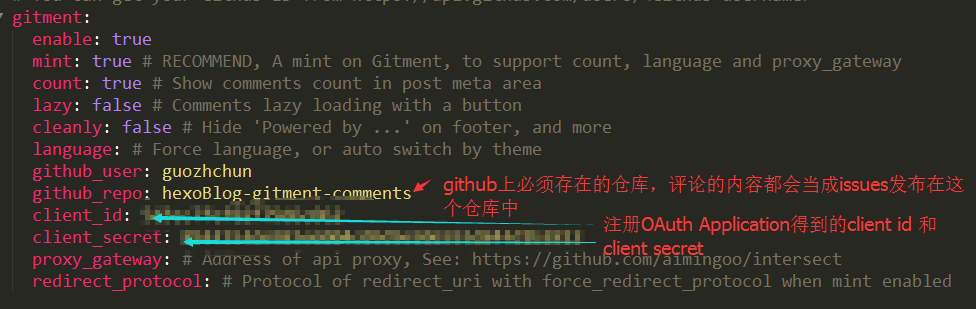
修改主题的_config.yml配置
主要是将gitment底下的enable参数改为true,github_user写自己的github用户名,github_repo是用于存放评论内容的issues对应的仓库,必须存在,可以新建一个新的空仓库,也可以放在已有的仓库底下。client_id和client_secret是上一部中申请OAuth Application生成的Client ID 和Client Secret 。

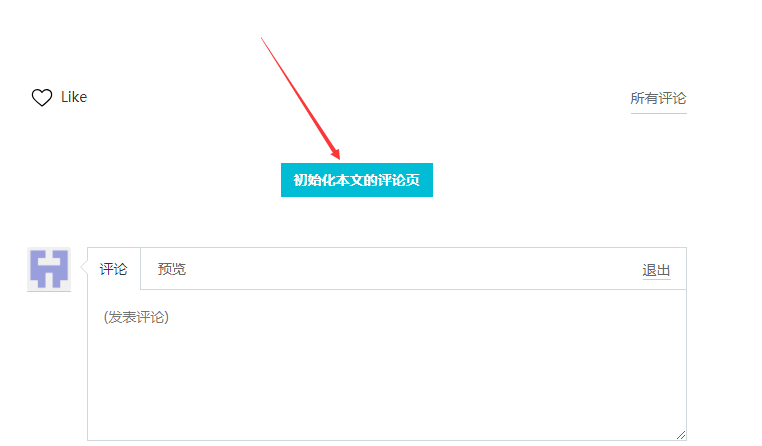
初始化评论
配置完插件后,需要对开放评论的界面手动初始化评论才能让其他用户进行评论

关闭页面评论
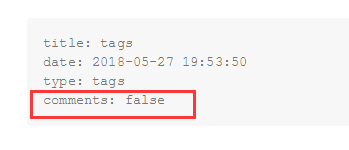
对于一些不想开放评论功能的界面,可以在对应的页面文件中的开头加入comments: false语句,这样评论区域就不会显示在该页面上了。例如关闭tags页面的评论

不蒜子
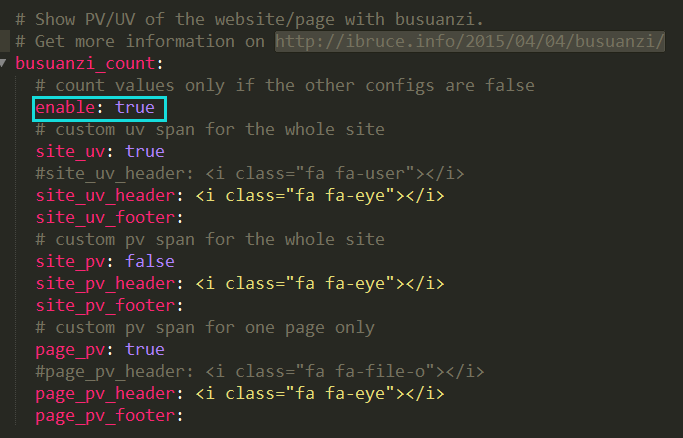
这个插件主要是用来统计文章和网站的访问量的,具体使用可以参考**官网**。NexT 5.1.4 版本已经集成了这个插件,只需要将${hexoHome}/themes/hexo-theme-next/_config.yml配置文件中busuanzi_count底下的enable参数改成true即可。其他参数可以参考配置文件中的说明进行修改。

hexo-filter-flowchart
使用这个插件可以很方便的用markdown画出流程图,由于我使用的markdown编辑器是**Typora,内部集成了flowcharts.js文件,可以使用其画出流程图,对于需要将这些通过Typora画出的流程图上传到网站上并能正常显示,就需要使用hexo-filter-flowchart**这个插件了。主要配置如下
安装flowchart插件
在${hexoHome}目录下执行以下命令完成安装
1 | npm install --save hexo-filter-flowchart |
修改 _config.yml配置项
在 ${hexoHome}/_config.xml 文件中,增加以下的配置项
1 | flowchart: |
local_search
**local_search**这个插件主要是为博客增加搜索功能。主要安装配置如下
安装hexo-generator-searchdb
在${hexoHome}目录下执行以下命令安装hexo-generator-searchdb插件
1 | npm install hexo-generator-searchdb --save |
修改主题的 _config.yml配置
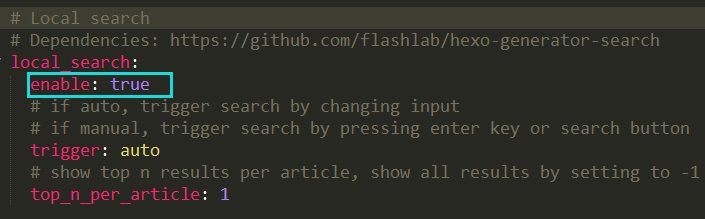
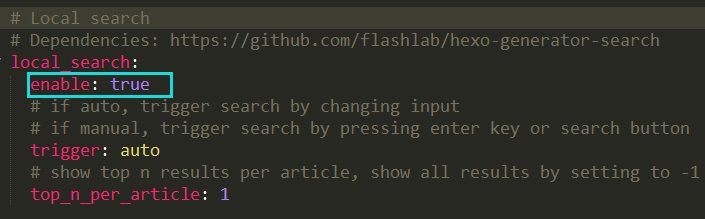
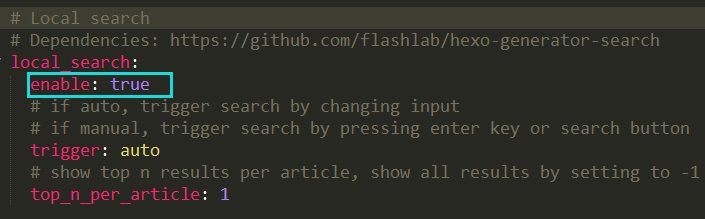
主要是将local_search底下的enable值改为true

hexo-featured-image
这个插件主要是使用markdown语法写的图片能够上传到网站上并正常显示的一个插件。只需要安装该插件,然后在${hexoHome}/source目录底下新建一个images目录用于存放图片即可,在引用图片时图片的路径为/images/yourImageName,因为使用hexo g时会将${hexoHome}/source/images底下的图片拷贝到${hexoHome}/public/images目录下。例如:引用图片${hexoHome}/source/images/localSearch.png需要写。这里有点不太好的地方就是引用的图片在markdown上无法显示,因为本地路径不对(但是发布之后路径是对的,因此在线时可以正常显示)。具体配置可以参考**官网**,这里以其最简单的配置进行说明(不修改 _config.yml文件)
安装插件
在${hexoHome}目录下执行以下命令完成安装
1 | npm install --save hexo-featured-image |
新建images目录
在${hexoHome}/source目录下新建images目录

引用图片
在需要引用图片的地方使用markdown的格式进行引用,需要注意的是引用图片的路径必须为/images/yourImageName。例如引用localSearch.png文件应该写。